Menghidupkan Vector sepeda Cute di Adobe After Effects
1. Siapkan gambar Anda di Adobe Illustrator & Impor Ini Ke Adobe After Effects
Langkah 1
Kami akan menggunakan gambar dari kami Lucu tutorial datar sepeda Adobe Illustrator . Pertama-tama, kita perlu mempersiapkan gambar kita di Adobe Illustrator. Anda dapat menambahkan rincian lebih lanjut untuk sepeda, seperti bayangan atau highlight atau beberapa aksesoris-apa yang membuat sepeda Anda lebih rumit. Dan pastikan bahwa Anda menambahkan pedal kedua untuk sepeda (satu di belakang), karena kami akan membuat pedal berputar. Saya telah mengubah ukuran latar belakang untuk 800 x 600 px untuk membuatnya kurang persegi.Selanjutnya, kita perlu menempatkan setiap bagian yang akan bergerak pada lapisan yang terpisah. Namun, Anda dapat meninggalkan bagian statis dikelompokkan bersama: misalnya, tabung, stang dan jok sepeda kami.
Simpan tempat tanah dan awan masing-masing dalam sebuah file baru. Kami akan menjiwai mereka juga. Menjaga setiap tempat dan setiap awan pada lapisan yang terpisah di Adobe Illustrator.
Sekarang kami memiliki tiga Adobe Illustrator file: satu untuk sepeda, satu untuk tanah dan satu untuk awan. Memeriksa Layers panel pada gambar di bawah untuk menjaga semuanya terorganisir.

Langkah 2
Sekarang mari kita meluncurkan Adobe After Effects dan mulai membuat sebuah proyek baru! Buka File> Impor> file dan pilih * Ai sepeda gambar yang telah kita buat di Adobe Illustrator.
Langkah 3
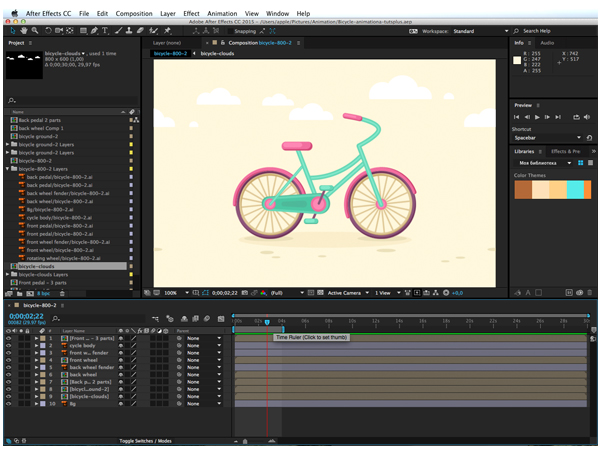
Pilih Komposisi Impor Jenis dan klik OK untuk mulai bekerja. Sekarang Anda dapat menemukan file Anda di jendela Project di sebelah kiri dan klik dua kali untuk membukanya di jendela Komposisi di tengah. Dalam tutorial ini kita menggunakan Standard Workspace, jadi jika Anda ingin memiliki panel yang sama di tempat yang sama, Anda dapat beralih ke Standard Workspace di Window> Workspace.
2. Membuat "Rotating Wheels" Animasi
Langkah 1
Mari kita mulai menjiwai dari bagian paling sederhana dari sepeda: roda. Cari panel Timeline Anda di bagian bawah. Di daerah kiri panel Timeline Anda dapat melihat semua bagian dari sepeda, yang ditempatkan pada lapisan yang terpisah di Adobe Illustrator. Inilah sebabnya mengapa kami melakukannya di awal, jadi sekarang kita dapat bekerja dengan setiap bagian secara independen.Jika kita ingin menyatukan beberapa bagian menjadi satu kelompok, membuat pekerjaan kami lebih terorganisir, kita dapat menggunakan metode berikut. Pilih roda belakang sepeda kami bersama-sama dengan fender di daerah kiri panel Timeline (di sini kita memiliki bagian-bagian sebagai dua lapisan terpisah), klik kanan mouse dan pilih Pra-menulis dari menu fly-out. Sekarang kita dapat mengklik dua kali kelompok pragubah untuk mengisolasi.
Jika tidak, jika jumlah elemen tidak mengganggu Anda, hanya melewatkan langkah ini dan double-klik objek yang diperlukan (dalam kasus kami, itu adalah roda belakang) untuk membukanya di jendela Komposisi terpisah.

Langkah 2
Sekarang kita telah terisolasi roda belakang, kepala ke panel Timeline dan membuka menu drop-down roda dengan mengklik ikon segitiga kecil di sebelah Label. Di sini kita memiliki Transform fungsi, tersembunyi di menu drop-down yang lain . Untuk membuat rotate roda kita, kita perlu bekerja dengan Rotation. Klik ikon stopwatch kecil di sebelah Rotasi, sehingga pengaturan keyframe pertama kami, dan mari kita mulai menghidupkan!
Langkah 3
Lihatlah area utama dari panel Timeline kami. Memiliki waktu Indicator, yang sekarang ditetapkan pada awal Timeline dan menunjukkan keyframe pertama kami, posisi awal objek. Kami akan menciptakan animasi dua bingkai sederhana untuk roda kami.Ambil Indikator Waktu dan memindahkannya ke posisi 04 s dari Time Ruler, mendefinisikan akhir frame. Anda dapat mengklik ikon belah ketupat (itu adalah sebelah Rotasi) di bagian kiri panel Timeline untuk mengatur keyframe kedua; Namun, hal itu akan diatur secara otomatis jika Anda mengubah parameter dari objek pada titik ini.
Di bagian bawah panel Timeline Anda dapat menemukan skala slider (pegunungan icon), yang membantu Anda untuk Zoom in dan Zoom out pada Timeline, pengaturan kuantitas sesuai detik pada waktu Ruler.

Langkah 4
Menjaga Indikator Waktu pada titik ujungnya (04 s, keyframe kedua), klik pada nilai-nilai Rotasi biru dan menetapkan nilai derajat ke 360. Sekarang kita memiliki nilai baru Rotasi di keyframe kedua, yang terlihat seperti ini:1x+0,0° . Jika Anda memindahkan Indikator Waktu kembali dan maju, Anda akan melihat roda berputar. Anda juga dapat mendorong bermain di kotak Preview di daerah kanan Workspace untuk melihat rotasi dalam tindakan.

Langkah 5
Mari kita lakukan dua-frame animasi yang sama untuk roda depan sepeda kami. Untuk membuat hal-hal mudah cepat dan, pilih Rotasi dari roda belakang, yang baru saja kita animasi, dan copy (Control-C) pengaturan. Kemudian kepala ke roda depan, klik dua kali untuk mengisolasi, pilih Rotasi dan paste (Control-V) pengaturan. Sekarang kita memiliki persis animasi yang sama untuk roda depan!
Dalam rangka untuk membuat loop animasi yang tak terbatas, kepala ke panel Timeline dan menemukan Wilayah Kerja Akhir slider, tepat di bawah Waktu Ruler. Tarik slider kembali ke 04 s, meletakkannya di tempat yang sama sebagai Indikator Waktu. Sekarang jika Anda mendorong Bermain di panel Preview, Anda akan memiliki animasi Anda mulus mengulangi lagi dan lagi.

3. Membuat Spin Pedal
Langkah 1
Pertama, mari kita menghidupkan pedal depan. Ini terdiri dari tiga bagian, sehingga kita dapat memilih semua dari mereka dan Pra-compose. Klik dua kali kelompok pragubah dan memperbesar sedikit, jika diperlukan, dengan menekan Control-+ atau hanya dengan menggulir mouse-wheel (objek vektor Anda mungkin terlihat sedikit pixelated pada langkah ini, tapi itulah cara Pembesaran benar-benar bekerja di AAE) .Mari kita mulai menjiwai dari lingkaran merah muda, yang kami telah ditempatkan di bagian bawah. Membuka nya Transform menu di panel Timeline.

Langkah 2
Kita perlu melakukan hal yang sama seperti yang kita lakukan untuk roda. Klik pada waktu-Vary stop watch sebelah Rotasi, menciptakan keyframe pertama kami di awal Timeline. Pindahkan Indikator Waktu untuk 04 s dan menetapkan nilai Rotasi 360 derajat, membuat keyframe kedua.
Langkah 3
Mari kita orangtua lengan pedal ke lingkaran merah muda. Pertama, kita perlu memastikan bahwa titik poros lengan pedal berada di pusat lingkaran merah muda. Menjaga lengan pedal yang dipilih, tekan Y dan tarik pivot point ke pusat roda pink.Sekarang gunakan Pick cambuk (ikon swirl di panel Timeline, di samping lapisan) untuk menghubungkan lengan pedal ke roda merah muda hanya dengan mengklik Pick cambuk dan menyeretnya ke lapisan roda. Anda melihat garis biru menghubungkan, seperti pada gambar di bawah.
Anda juga dapat memilih objek Induk manual dari menu drop-down kecil di sebelah pedal lapisan lengan dengan memilih "3. Memutar roda "bukan" Tidak ".


Langkah 4
Pilih pedal hijau, dan mari kita coba menghubungkan ke lengan pedal dengan Pick cambuk. Sekarang jika kita memindahkan Indikator Waktu, kita akan melihat bahwa segala sesuatu bergerak bersama-sama, tetapi pedal juga berputar mengelilingi porosnya sendiri. Itu bukan apa yang sebenarnya kita inginkan. Untuk menghindari hal ini, mari kita menggunakan trik sederhana dan berguna!
Langkah 5
Buka Transform menu dari pedal hijau dan Alt-klik stopwatch sebelah Rotasi untuk menambahkan ekspresi. Anda akan melihat sub-menu baru muncul. Sekarang pilih Pick cambuk sebelah Ekspresi: Rotasi dan link ke nilai Rotasi roda pink.Setelah melakukannya, Anda akan melihat string teks dalam panel Timeline Anda, mengacu Expression: Rotasi dari pedal hijau. Apa yang perlu kita lakukan di sini adalah untuk menempatkan kursor mouse kita pada akhir teks dan menambahkan nilai berikut:
*-1 (kalikan dengan minus satu).
Sekarang jika Anda memeriksa animasi Anda, Anda akan melihat bahwa
pedal bergerak bersama-sama dengan seluruh konstruksi sebagaimana
mestinya. 
Langkah 6
Kami juga memiliki pedal kembali. Satu-satunya perbedaan dengan pedal depan adalah bahwa ia tidak memiliki roda merah muda. Kami tidak benar-benar membutuhkannya, seperti yang kita dapat menempatkan titik poros lengan pedal pada ujungnya (seperti yang kita lakukan dengan pedal sebelumnya) dan menerapkan dua-frame Rotasi animasi yang sama ke lengan pedal seperti yang kita punya untuk pink roda.Kemudian pilih pedal hijau dan menghubungkan Ekspresi nya: nilai Rotasi dengan nilai Rotasi lengan pedal, menggunakan Pick cambuk. Tambahkan
*-1 ke string teks dalam panel Timeline. 
4. Menghidupkan Spots tanah
Langkah 1
Kami memiliki tempat tanah dalam file Adobe Illustrator terpisah. Mari File> Impor> Berkas ke dalam proyek kami. Pilih Komposisi Impor Jenis dan drag file tanah dari jendela Project di sebelah kiri untuk lapisan daerah Timeline di bagian bawah, menempatkannya antara latar belakang dan bagian-bagian sepeda.
Langkah 2
Klik dua kali untuk mengisolasi kelompok tanah. Mari kita mulai dari elips terbesar, yang di bagian bawah. Menemukannya di daerah lapisan Timeline Anda dan membuka drop-down menu Transform. Kami akan membuatnya mengubah ukuran, dan untuk tujuan ini kita akan mengubah nilai-nilai Skala. Klik pada stopwatch di samping fungsi Skala, pengaturan keyframe pertama kami di awal timeline.
Langkah 3
Mari kita membuat keyframe kedua di 04 s dengan menempatkan Indikator Waktu di 04 s dari waktu Penguasa dan mengklik ikon kecil di sebelah Skala. Jangan mengubah parameter Skala pada tahap ini, karena kami ingin bentuk melestarikan bentuk awal di pertama dan terakhir keyframes nya.
Langkah 4
Mari kita tambahkan keyframe lain antara dua yang pertama, membuat animasi tiga-frame. Tempatkan Indikator Waktu di 02 s dari waktu Penguasa dan pada titik ini mengubah nilai horisontal Skala (lebar objek) ke 80% (hapus centang pada Membatasi proporsi kotak centang di sebelah nilai untuk membuat nilai-nilai berubah secara independen dari satu sama lain) .Dengan cara ini kita labu bentuk kita sedikit, sehingga lebih sempit di tengah animasi. Jika kita Mainkan animasi kita, kita akan melihat bahwa tempat kami lebih pendek dan kemudian kembali ke bentuk awal, memulihkan lebarnya.

Langkah 5
Mari kita membuat tiga-frame animasi yang sama untuk dua tempat yang lebih kecil di atas yang besar. Kedua menggambarkan bayangan di bawah roda sepeda. Kali ini mengatur lebar Skala 70% di keyframe tengah, meninggalkan semua pengaturan lainnya persis sama seperti untuk tempat besar.
Langkah 6
Sekarang kita memiliki banyak bintik-bintik kecil yang tersisa. Kami ingin mereka untuk bergerak bersama-sama sepanjang sumbu horisontal, meniru gerakan tanah. Dalam rangka untuk membuat hal-hal mudah tanpa memilih tempat satu per satu dan menerapkan efek untuk setiap dari mereka, kita akan menggunakan trik sederhana dan menciptakan Obyek Null.Objek Null yang besar ketika Anda bekerja dengan sekelompok objek, semua membutuhkan pengaturan yang sama. Sebuah Obyek Null adalah obyek tidak ada, yang dapat berfungsi sebagai transportasi untuk pengaturan dan properti yang ingin Anda berlaku untuk benda-benda lain. Dengan kata lain, itu akan menghemat banyak waktu. Mari kita lihat cara kerjanya!
Klik tombol kanan mouse di area lapisan panel Timeline dan pilih New> Obyek Null. Ini akan muncul di atas daftar lapisan. Sekarang tinggal pilih semua bintik-bintik kecil dan menggunakan Pick Whip ke induk tempat ke Obyek Null (Anda harus menautkan hanya salah satu dari mereka, dan yang lain akan link otomatis).

Langkah 7
Menjaga tempat yang dipilih, duplikat (Control-D) mereka. Pada panel Timeline, menempatkan duplikat lapisan di atas dengan menyeret mereka, sehingga Anda memiliki dua kelompok bintik-bintik, satu di atas yang lain.
Langkah 8
Sekarang, menjaga tempat digandakan dipilih, kepala ke jendela Komposisi, pilih Selection Tool (V) dan tarik tempat ke kanan, menekan tombol Shift. Tempatkan tempat luar kanvas, menutup tepi kanan nya.Lihat screenshot di bawah ini untuk melihat bagaimana seharusnya terlihat. Gunakan Alat Tangan (H) atau hanya tahan Spacebar untuk bergerak di sekitar artboard.

Langkah 9
Pilih tempat di artboard dan memindahkan mereka ke sisi yang berlawanan, sehingga tempat pertama di sebelah kiri adalah di tepi artboard.
Langkah 10
Sekarang mari kita menghidupkan tanah dengan bantuan Objek Null! Kali ini kami akan bekerja dengan nilai-nilai Posisi. Buka Transform menu Object Null dan klik pada Posisi stopwatch untuk membuat frame pertama.Pindahkan Indikator Waktu untuk 04 s, membuat keyframe kedua. Dan pada titik ini, klik dan tahan tombol kiri mouse Anda pada nilai Posisi horizontal dan mulai menyeret kursor mouse Anda ke kiri. Anda akan melihat bahwa perubahan nilai dan adegan di jendela Komposisi Anda bergerak ke kiri juga.
Kita perlu untuk memindahkannya sehingga kelompok kedua tempat (duplikat) mengambil tempat dari kelompok pertama. Dan kelompok pertama harus bergerak di luar tepi kiri kanvas.
Lihat gambar di bawah. Persegi merah menggambarkan pergerakan benda-benda ke kiri.


5. Menghidupkan Awan
Langkah 1
Kami memiliki elemen terakhir dari komposisi kami meninggalkan: awan! Dan kita akan menjiwai mereka dengan cara yang sama seperti yang kita lakukan dengan bintik-bintik di tanah.Kami memiliki awan dalam file Adobe Illustrator terpisah, jadi pertama kita perlu Impor ke Adobe Setelah Mempengaruhi, memilih Komposisi Impor Kind. Kemudian tarik kelompok awan yang pragubah dari jendela Project di sebelah kanan untuk panel Timeline di bagian bawah.

Langkah 2
Klik dua kali untuk mengisolasi kelompok awan. Pilih semua awan di panel Timeline dan duplikat (Control-D) mereka. Kepala ke jendela Komposisi dan memindahkan salinan ke kanan, di luar kanvas, menempatkan bagian kiri kelompok lebih dekat ke tepi, seperti yang ditunjukkan pada gambar di bawah.
Langkah 3
Buat Obyek Null dan menghubungkan semua awan untuk itu, menggunakan Pick cambuk.
Langkah 4
Akhirnya, membuat animasi dua bingkai sederhana untuk Obyek Null, yang akan membuat awan kita bergerak dari kanan ke kiri selama empat detik.
6. Periksa Animasi Anda dan Ekspor Ini sebagai GIF di Adobe Photoshop
Langkah 1
Besar, sekarang kita memiliki semua bagian yang diperlukan dari gambar kita bergerak, berputar dan berputar! Kita dapat kembali ke jendela Komposisi utama mengandung semua elemen, dan mendorong Bermain di panel Preview untuk melihat cara kerjanya.Jika Anda kebetulan menemukan gerakan menyentak di awan atau di tanah, mengisolasi kelompok masalah dan mencoba untuk mengubah posisi objek, misalnya dengan memindahkan kelompok digandakan awan lebih dekat ke tepi atau, sebaliknya, lebih jauh dari tepi, menyesuaikan jarak benda dengan kecepatan gerakan mereka.
Semua dalam semua, kita memiliki siklus animasi empat detik untuk semua elemen, sehingga semua gerakan dimulai dan berakhir pada saat yang sama.

Langkah 2
Mari kita pindah ke tahap akhir dari tutorial dan ekspor animasi kita, sehingga kita bisa posting di Internet dan menunjukkan kepada dunia! Kami akan menggunakan Adobe Photoshop untuk membuat gambar GIF bergerak.Pertama-tama, di Adobe After Effects, pergi ke Ekspor> Tambahkan ke Render Queue. Ini akan membuka Render tab Queue baru di panel Timeline Anda.


Langkah 3
Sekarang menemukan Modul output di bawah Render Pengaturan dan klik Lossless. Pilih JPEG Urutan dalam menu dropdown Format dan klik OK. Dengan cara ini kita membuat beberapa gambar JPEG, satu untuk setiap saat animasi kita. Ketika kita memadukan gambar ini bersama-sama, kita mendapatkan gambar bergerak.
Langkah 4
Klik Output Untuk, buka menu drop-down dan memilih tujuan. Buat folder baru untuk set Anda dari JPEG. Dan klik Render.
Langkah 5
Sekarang meluncurkan Adobe Photoshop dan mari Buka (Control-O) folder dengan beberapa file JPEG kami. Pilih yang pertama dan centang kotak Urutan Gambar di bagian bawah kotak dialog Open. Klik OK.Biarkan Frame Rate 30 frame per detik di jendela pop-up, dan klik OK.
Sekarang kita telah membuat file video dari gambar kami.

Langkah 6
Mari kita bergerak dan pergi ke Ekspor> Save for Web (Alt-Shift-Control-S). Dalam Simpan untuk kotak dialog Web, pilih format GIF di bagian kanan atas jendela. Mengatur Pilihan Looping untuk Selamanya di bagian paling bawah dari jendela, sehingga kita memiliki animasi mengulangi lagi dan lagi. Tinggalkan semua pilihan lain sebagai default, dan klik Save untuk mengekspor gambar GIF kami ke tujuan yang dikehendaki.
Langkah 7
Dan tip cepat akhir sini. Jika Anda ingin menyimpan animasi Anda sebagai video bukannya GIF, maka Anda tidak benar-benar perlu menggunakan Adobe Photoshop sama sekali!Dalam hal ini, di Adobe After Effects, Ekspor> Tambahkan ke Render Queue dan kemudian pindah ke Modul output di bawah Render Pengaturan dan klik Lossless. Pilih QuickTime dalam menu dropdown Format dan klik OK untuk menyimpan file Anda sebagai * .mov. Itu dia! Sekarang Anda dapat meng-upload ke Youtube atau Vimeo.





0 komentar:
Posting Komentar